
Cómo optimizar anuncios en Google Ads
Google AdsEstrategias clave para mejorar el rendimiento Optimizar anuncios en Google Ads es esencial para maximizar el rendimiento y obtener el […]

Estrategias clave para mejorar el rendimiento Optimizar anuncios en Google Ads es esencial para maximizar el rendimiento y obtener el […]

Cómo impulsar tu visibilidad con publicidad de pago El SEM (Search Engine Marketing) es una de las estrategias más efectivas […]

Guía paso a paso Las campañas de SEM (Search Engine Marketing) son una herramienta esencial para cualquier empresa que busque […]

¿Cuál es la estrategia ideal para tu empresa? Si diriges una empresa y quieres mejorar tu visibilidad online, probablemente te […]

El SEM (Search Engine Marketing) es una estrategia de marketing digital que consiste en promover sitios web mediante el uso […]

¿Quieres ir al grano y descargar sin previa lectura tu ebook con 40 prompts para Chat GPT que te facilitarán […]

Introducción a la inteligencia artificial para marketing digital La inteligencia artificial para marketing digital, (IA) ha transformado profundamente la manera […]

La inteligencia artificial (IA) es la tecnología que permite a las máquinas realizar tareas que normalmente requieren inteligencia humana, como […]

El thin content se refiere a contenido que carece de valor o profundidad, siendo irrelevante tanto para el usuario como […]

El archivo robots.txt es un archivo de texto simple que se encuentra en la raíz de un sitio web. Su […]

Las Core Web Vitals son métricas estandarizadas introducidas por Google en 2020 para medir la experiencia del usuario en un […]

¿Qué es y cómo funciona la actualización Freshness de Google? La actualización de Google Freshness es fundamental en el SEO […]

El contenido evergreen es fundamental en el marketing digital. En este artículo exploraremos su significado y relevancia, así como las […]

La canibalización SEO es un problema común en el posicionamiento web. Ocurre cuando varias páginas compiten por la misma palabra […]

Los códigos UTM son fragmentos de texto en URLs para recopilar información detallada del tráfico y audiencia. Identifican fuentes, medios, […]

Los eventos clave en Google Analytics son interacciones específicas que ocurren en un sitio web o aplicación, como clics, compras […]

Qué es el Keyword Stuffing El Keyword Stuffing es una técnica de Black Hat SEO que se basa en la […]

El Trust Flow (TF) y el Citation Flow (CF) son métricas clave en SEO cuando hacemos referencia al link building. […]

¿Qué es el Crawl Budget? El Crawl Budget, conocido también como el presupuesto de rastreo, es un concepto fundamental en […]

¿Qué es Consent Mode V2? Consent Mode V2 es una actualización importante por parte de Google para adaptarse a la […]

Los footprints de Google son comandos de búsqueda avanzada que permiten obtener información relevante y precisa. Estos son utilizados en […]

El EEAT en el SEO es clave para el posicionamiento web. En este artículo, definiremos el EEAT en SEO y […]

En el año 2024, el SEO continúa siendo una herramienta fundamental en el mundo digital. En este artículo, analizaremos las […]

¡Bienvenido a egluusphera! En este post, queremos hablarte y resolver todas las dudas que se plantean los usuarios y empresas […]

Un estudio de palabras clave o Keyword research se trata de la búsqueda e investigación de los términos que los […]

La usabilidad tiene grandes y diversos beneficios A continuación listamos los principales: Disminución de los costes y esfuerzos de aprendizaje. […]

En egluu llevamos más de 10 años ayudando a nuestros clientes a transformar su negocio a digital. De hecho, más […]

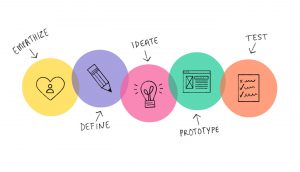
Dados sus buenos resultados, son cada vez más las empresas que implementan el Design Thinking con el objetivo de desarrollar […]

La confianza es una de las piezas clave de cualquier comercio electrónico, especialmente importante para aquellos negocios que sólo existen […]

Básicamente, el inbound marketing se refiere a las actividades de marketing que ayudan a los clientes a encontrar información a […]

En el panorama digital actual, las redes sociales han transformado la forma en que las marcas interactúan con los consumidores, […]

Al crear contenido online, los especialistas en marketing deben tener en cuenta que «a diferencia de la mayoría de los […]

Twitter, el servicio de mensajes (tuits) de texto online, se ha convertido rápidamente en una parte esencial de las estrategias […]

Para fortalecer la efectividad de las campañas de email markerting, los especialistas en marketing deben centrarse en lo que llena […]

“Instagram es el rey del social engagment”, esto es lo que confirma una encuesta reciente realizada por Forrester. El estudio […]

En el entorno empresarial actual, hacer que tus productos y servicios sean memorables es esencial para la supervivencia. La creación […]

Lanzada en 2009, Pinterest es una plataforma para compartir imágenes que ha sido considerada como la «red social con el […]

La filosofía de marketing actual sostiene que la integración es absolutamente imprescindible para el éxito. Los académicos demuestran que la […]

Como sabrás, es importante actualizar el contenido de tu blog con regularidad, pero la clave del éxito es la participación. […]

En este artículo nos centraremos en un estilo de diseño web que a la vez que ha existido desde hace […]

Para los que alguna vez hemos escrito contenidos para un blog o una web es imprescindible atraer público con contenido […]